最近在办模联,需要找到个简单方便的方法收集会费。虽然说直接二维码转账也能解决问题,但是感觉再用支付宝的那个网站一个一个的核对备注啥的非常麻烦,so,我们就用了 whmcs 来解决。
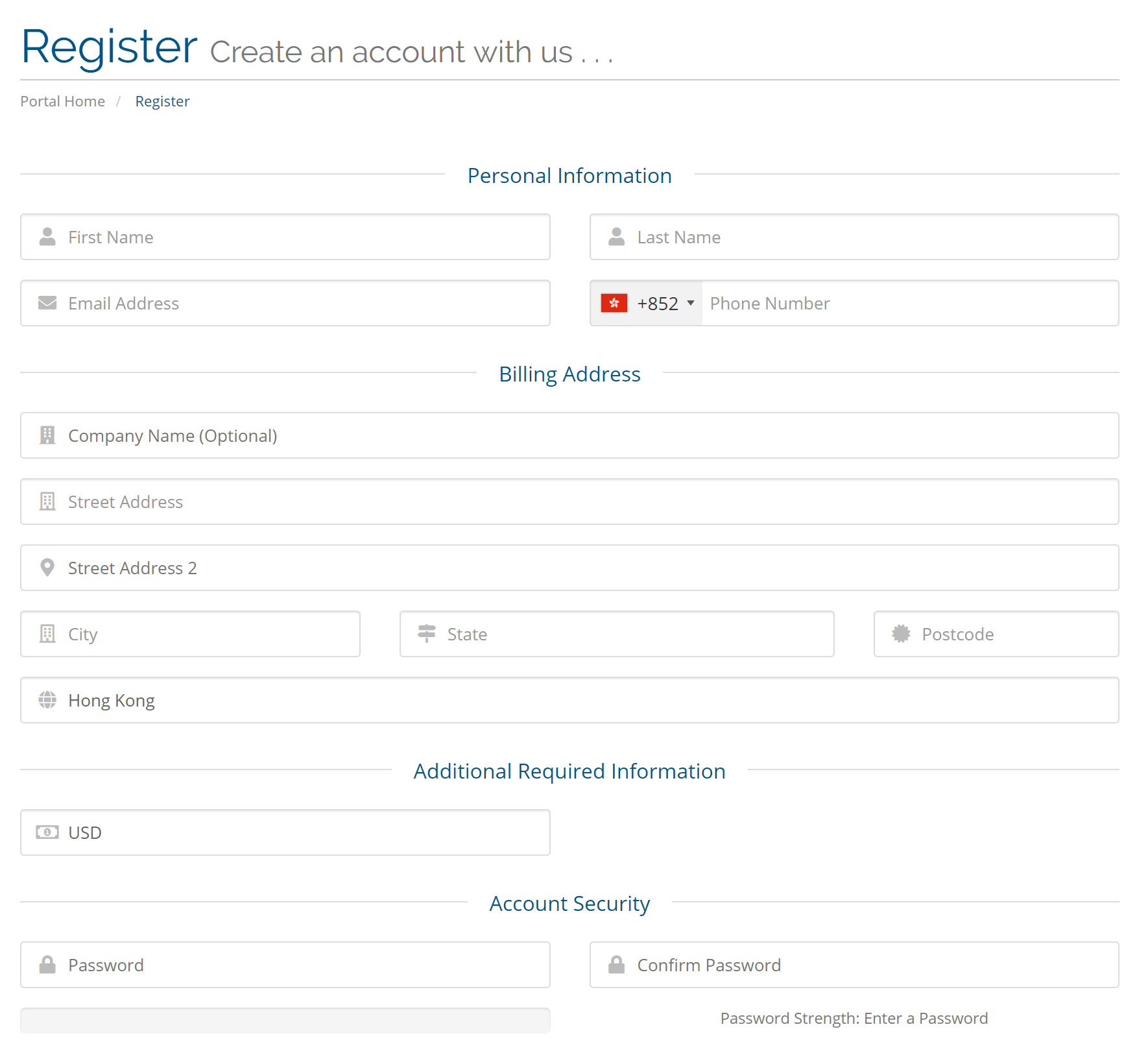
whmcs 这个系统真的挺强大的,优惠码什么的功能很齐全(我们的政策是,在某个特定日期前报名可以减免 20¥). 但是,它的注册页面真的太不友善了。需要填辣么多的空。如果不用浏览器自动填充功能的话,我都会觉得头疼。为了提高用户体验,窝肯定就得给他简化下辣。
简化 whmcs 默认注册页面
简化 whmcs 注册页面其实也非常简单,无非就是把本应用户输入值手动注入,然后再 disable display 掉那些 forms。我们需要更改 templates/theme-name 下的 clientregister.tpl(相关代码在 79 行开始,到 241 行结束) 和 checkout.tpl(相关代码在 79 行开始,到 105 行结束). 需要更改的名称可能会因为主题的不同而有所改变。
如果需要取消显示某个 form, 在那个 form 的 div 标签中打上 style="display:none" 就可以了。以出现在 clientregister.tpl 文件 79 行的输入公司名称为例。只要你改成这样,whmcs 它就不会在用户注册的时候让他们输入 company name 惹。
<div class="col-sm-12" tyle="display:none">
<div class="form-group prepend-icon" style="display:none">
<label for="inputCompanyName" class="field-icon" style="display:none">
<i class="fa fa-building"></i>
</label>
<input type="text" name="companyname" id="inputCompanyName" class="field" placeholder="{$LANG.orderForm.companyName} ({$LANG.orderForm.optional})" value="未填写">
</div>
</div>同样的,在下单的时候,用户可能还没有注册账号。而 whmcs 也有这个业务逻辑的判断。所以 checkout.tpl 中的相关代码也需要更改。改动的方法和上面提到的是完全一致的,窝就不再赘述了。
除另有声明外,本博客文章均采用 知识共享(Creative Commons) 署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。